问题
父级元素不能被子元素内容撑开的解决办法,父级元素没有高度的解决办法。
今天在写网页时遇到如下图问题,解决问题后自己做个随笔,希望帮到更多的学前端的童鞋!
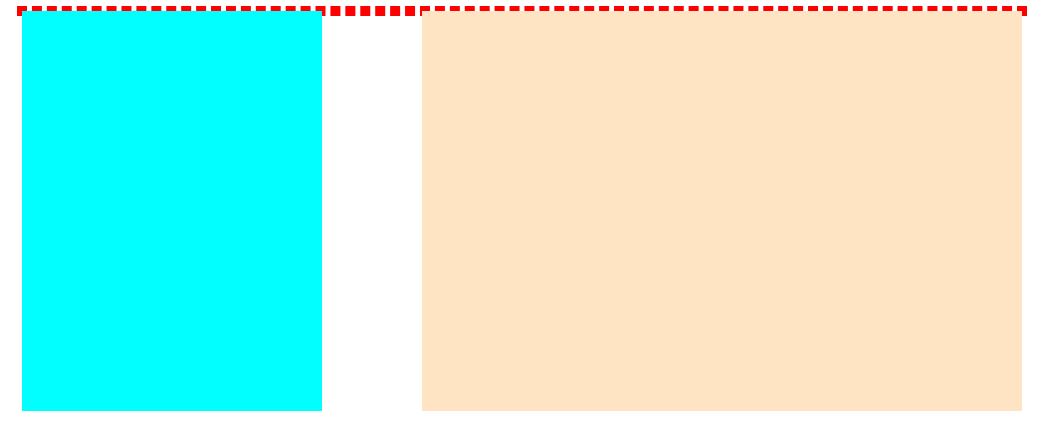
问题图片

问题描述
最外层的不能自适应高度-不能随对象撑开没有高度
当在对象内的盒子使用了后,导致对象本身不能被撑开自适应高度,这个是由于浮动产生原因。
解决方法
一、
在父元素里最底部加上一个clear清除浮动的标签(无需内容),并设置clear: both;
HTML
12 3 4 5
CSS
1
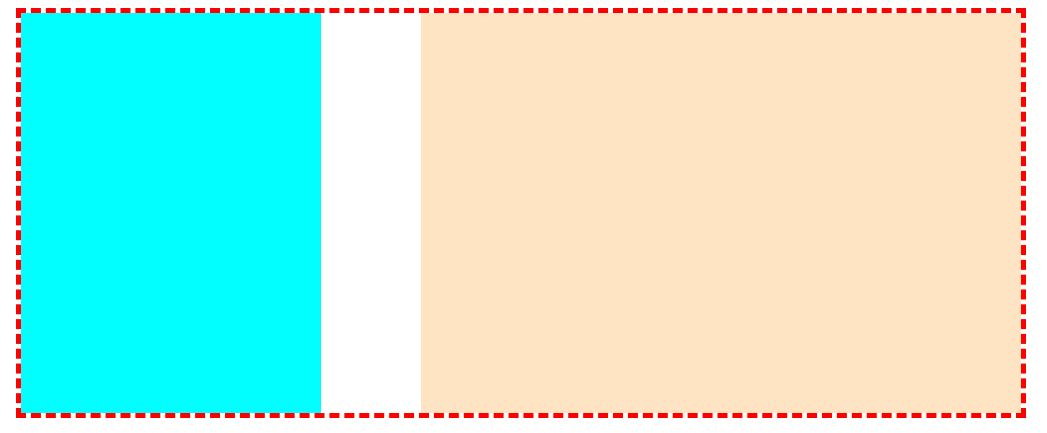
页面效果

二、
直接给父元素加上伪对象选择符(::after),意思就是在父元素后面添加清除浮动属性。
HTML
12 3 4
CSS
1
页面效果

简单解决了问题,如有不足之处,请多多指教!
文章乃参考、转载其他博客所得,仅供自己学习作笔记使用!!!